NetlifyCMS
NetlifyCMS is an open-source, free to use content management system that you can add to any static site generator. All the content is stored in files added to your repository, next to your codebase.
Bruno Aderaldo
- CMS type: Git-based
- Website: netlifycms.org
- Founded: 2016
Netlify CMS Overview
Since it acts as a wrapper for the Git workflow, you can use it with GitHub, GitLab, or Bitbucket API. This approach provides many advantages, such as:
- Fast, web-based UI: With rich-text editing, real-time preview, and drag-and-drop media uploads.
- Platform agnostic: Works with any static site generators.
- Straight-forward installation: Add two files to your site and hook up the backend by including those files in your build process or linking to their Content Delivery Network (CDN).
- Easy authentication: Using GitHub, GitLab, or Bitbucket and JSON web tokens.
- Flexible content types: Specify an unlimited number of content types with custom fields.
- Fully extensible: Create custom-styled previews, UI widgets, and editor plugins.
Get Started
Following the documentation, you can either start with a template or add it to an existing website.
- The quickest way to get started is with a template, you can find some featured templates and deploy them to Netlify, giving you a fully working CMS-enabled site with just a few clicks.
- The other way is by adding it to your site. Choosing this option you will need to do a couple of steps manually. You will need to create the config files using the App File Structure explained in the documentation along with other concepts and the necessary steps to finish installation and configuration.
Assessing the CMS
Ok, so your CMS is now fully configured and ready to access.
If you set your registration preference to "Invite only," invite yourself (and anyone else you choose) as a site user. To do this, select the Identity tab from your site dashboard, and then select the Invite users button. Invited users receive an email invitation with a confirmation link. Clicking the link will take you to your site with a login prompt.
In case you left your site registration open, or you are returning after confirming an email invitation, you can access your site's CMS at .
Interface
As I mentioned earlier, Netlify CMS has a very simple and friendly user interface. You have just three tabs.
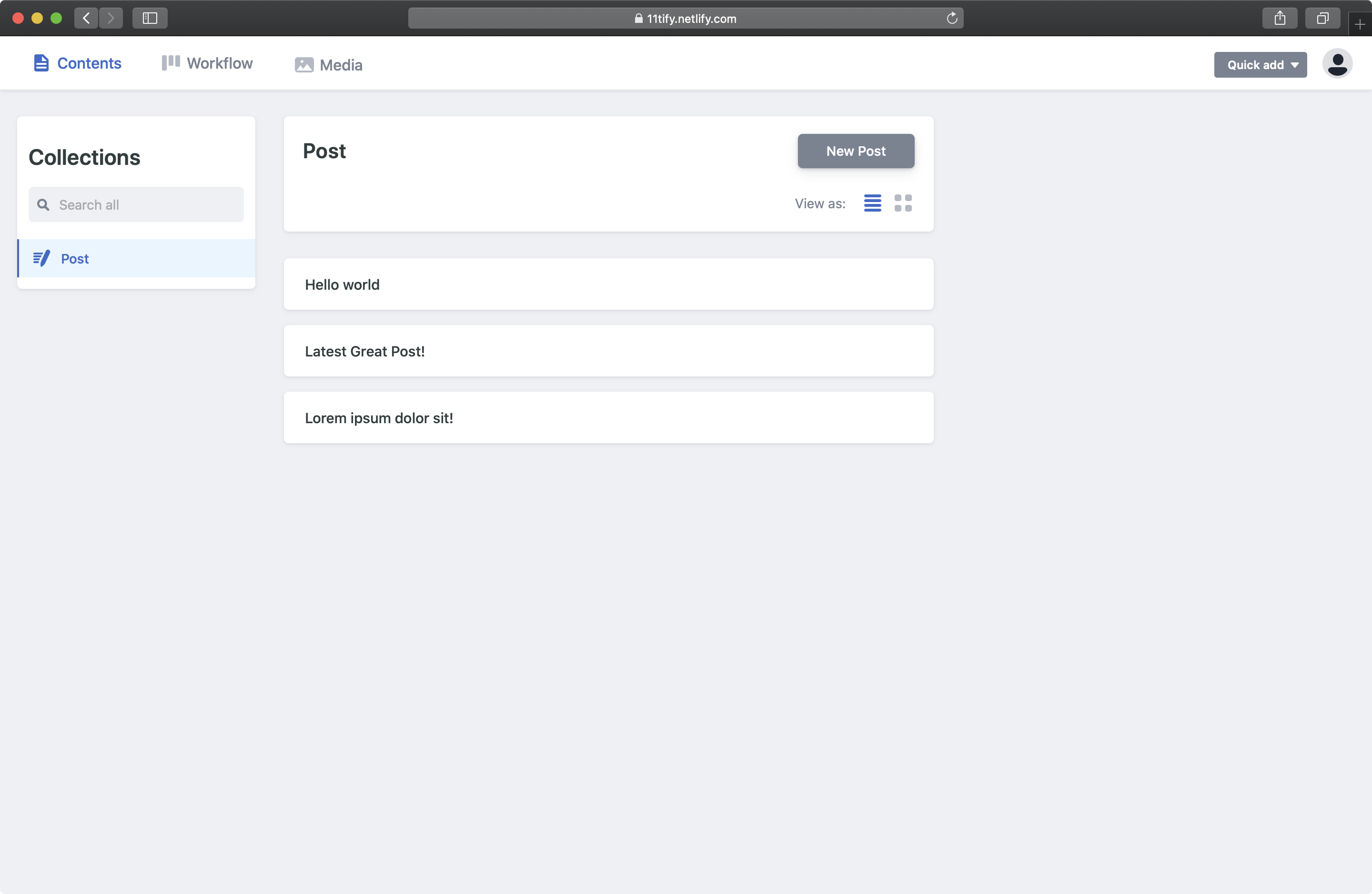
Content Tab
On the Content tab, you will find your Collections (content types), for example, Blog, Pages, Services, Testimonials.
Unfortunately, there is no way to create collections through the interface, just by editing file. All editable content types are defined in the field of your file, and display in the left sidebar of the Content page of the editor UI.
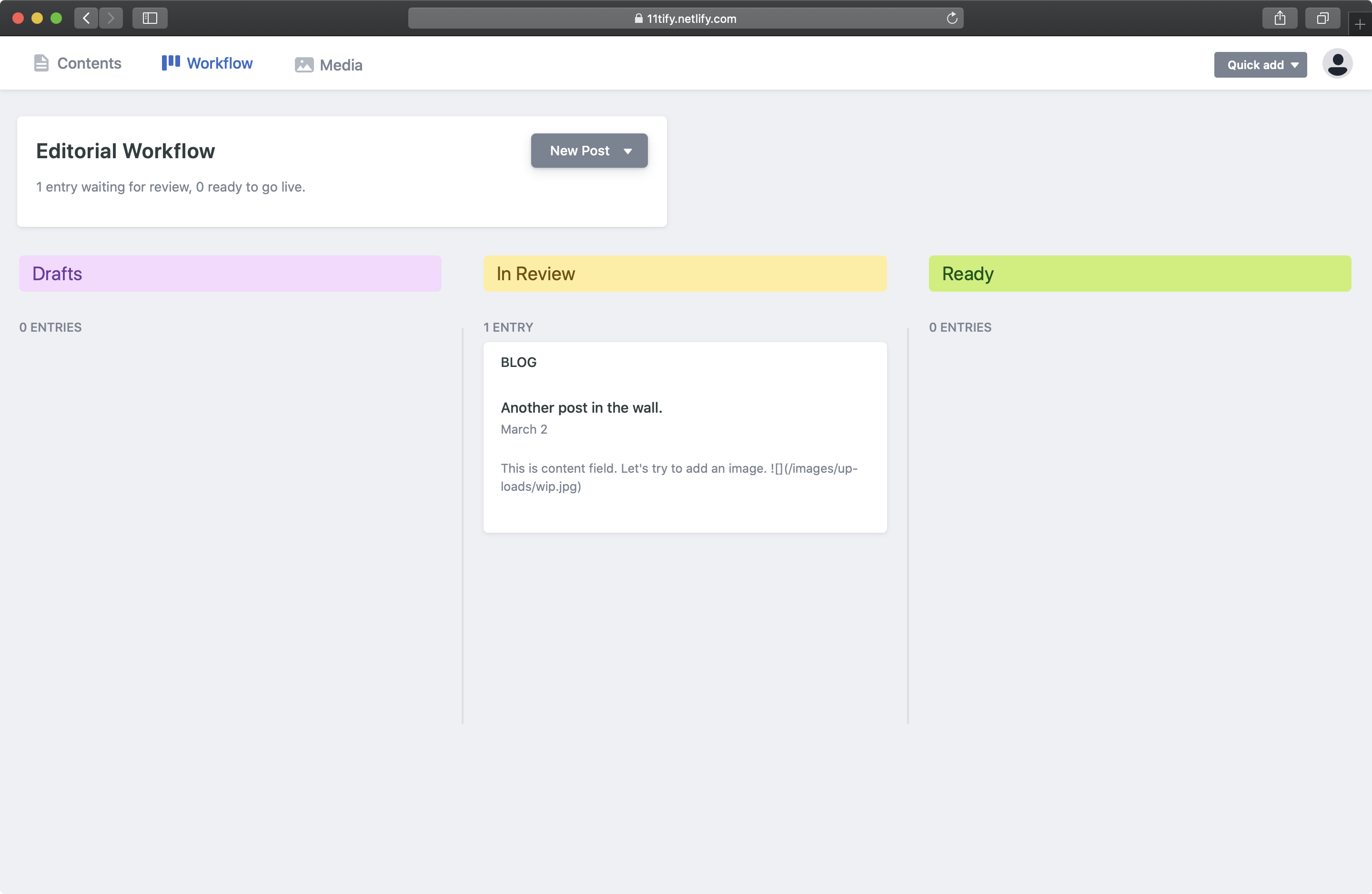
Workflow Tab
On the Workflow tab, you can handle the status of your entries, for example, posts. It's a very cool option for content creators and when your content workflow demands for posts to be reviewed before it goes live.
By default, all entries created or edited in the Netlify CMS are committed directly into the main repository branch. You can enable the Editorial Workflow with the following line in your Netlify CMS file:
.
When using the editorial workflow, content editors can create and save content without publishing it to a live site. Deploy preview links provide a way to view live content when it has not been published, provided that you're using a continuous deployment platform to provide "deploy previews" of your unmerged content.
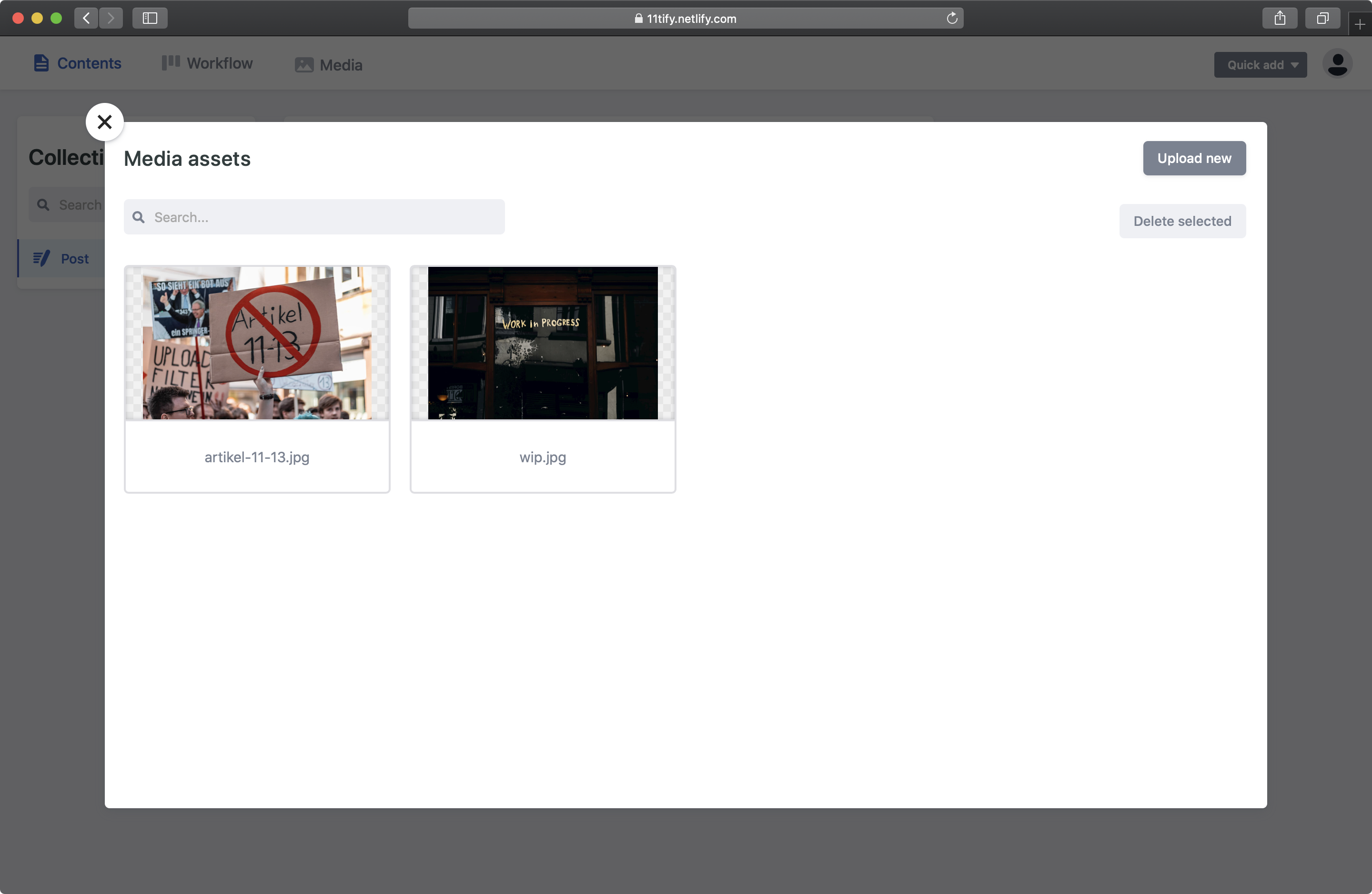
Media Tab
Media tab allows you to upload all media such as photos, videos or documents to be used on your entries
Take a look at how the process of adding new content and previewing it on a staging branch looks like.
Editor
On the left side, you can see all widgets (fields) you created for your content types.
Widgets define the data type and interface for entry fields. Netlify CMS comes with several built-in widgets but they’re always adding new ones.
At the moment Netlify CMS has 16 widgets built-in widgets: Boolean, Code, Date, DateTime, File, Hidden, Image, List, Map, Markdown, Number, Object, Relation, Select, String, and Text.
That's cool, but I need a custom widget? No worries, you can always create your own.
A Couple of Cool Beta Features
Like many of the open-source projects, NetlifyCMS doesn't have all the features other paid products have, but the Team is constantly working on improvements. In case you miss something, you can check if it's not in "beta features". You can find there things like GraphQL API, new widgets like "List Widget" or many other cool backend improvements.
Pricing
Netlify CMS is a free and fully open-source CMS. So you can manage your content in an easy way with a friendly UI, rich-text editor, and real-time preview, unlimited content types, and the best part: you don't have to pay for it.
Support
As already mentioned Netlify CMS is open-source CMS supported by a growing and helping the community. They do have pretty good documentation but if you have issues on installation or the usage of it the only way to get help is on their community channels:
- A live community chat for all Netlify CMS related things on Slack.
- Ask and answer questions at the designated Netlify CMS channel in the Netlify community forum.
- At GitHub Issues, you can report bugs, request features, and comment on existing issues.
When It Should Be Used?
Netlify CMS can be used on pretty much anything including large projects when you are either a content creator or have to manage a team of content creators. The CMS gives your team the ability to review/preview the content changes before going live. And you are able to manage entries status in Editorial Workflow mode and update content while seeing the preview in real-time. But it works best for the smaller ie fewer pages projects.
Pros and Cons
- Can be used with any static site generator
- Real-time preview
- Flexible and unlimited content types with custom fields
- Fully extensible - enables you to create custom-styled previews, UI widgets, and editor plugins
- Large and engaged community
- Open source
- You can follow which features the community is working on
- Documentation can be hard to follow sometimes
- There is no way to create content types through the interface - just in `config.yml` file
- In some cases, you will need a lot of configuration to work well. For example: a few plugins and some code are needed for gatsby-img or markdown to work
- No responsive interface, no mobile app
- It would be nice to be able to schedule posts to go live