Storyblok
When you open the storyblok.com website, you can see an announcement 'The Only Headless CMS with a Visual Editor'. From the start, you can see that Storyblok is not another 'better tool' for your website. What they have is something no other tool has, the visual editor.
Arkadiusz Gorecki
- CMS type: API
- Website: storyblok.com
- Founded: 2015
- Total raised: $11M
- Company size: 11-50 people
Last update: June 17, 2021
For the sake of clarity, it doesn't mean it's the best headless CMS available right now, it just stands out. Remember, always use the right tool for the job.
User Interface
Let's start with its core feature - visual editor. Please take a look at the video below to see its power.
Where Storyblok Is a Good Fit?
Before we dive into Storyblok itself let's stop for a while here and explain where, and where not, to use it.
Visual Editor, as the core of Storyblok, has its pros and cons. For some websites, it can be a blessing, but in other projects, it can cause headaches.
Firstly, Storyblok is a great choice for editors. So, in case your website, and business, depend on frequent content changes you'll need a tool that can help you build landing pages quickly and preview how the website/pages look before going live. If that's the case, Storyblok is the right tool for you. However, if you need a CMS to work as a database for your website, in all honesty, look for a different solution.
Storyblok Overview
Now, when we have some clear vision, where we'd be using Storyblok, let's dive into it. I'll create a project to help you understand some of the common Storyblok concepts.
What Options Do We Have to Build Models?
Please take a look at the screenshot below, to see all available types of models we have at all times.
Besides the standard ones, like Text, Number, Image, or Assets, there are a couple of non-standard ones, like Plugin. In Storyblok you can use custom fields, which basically allows you to use more robust fields like "color-picker", "vimeo", "fontawesome icon selector" that are created by the Storyblok team, in your own plugin built for a specific use case (I'll cover that later).
Now, let's create some models, shall we:
and the sneak peek of one of our custom plugins:
Datasources - Whenever You Need it
In the previous video about model creation., for the "button" component, I used a "single-option" field type with the custom data source for the "color" field. What are those data sources?
In general, whenever you don't want to repeat yourself when adding an available option to a field type - you can use a data source for it. In this particular example, I've defined a data source with available button styles. So, I can use this data source whenever I want and update it whenever I want without worrying if I forgot to make changes somewhere else. All linked field types will be updated at the same time.
Examples when data sources come handy:
- for repeatable values (used in many fields) like available colors, categories, etc.
- to allow editors to map language codes with full names:
Need More Power to Publish?
Storyblok, like any other headless CMS, has a built-in option to trigger a webhook after publishing an entry. It means, your website can be automatically rebuilt whenever you made changes. Besides that, Storyblok also offers something called "Tasks". You can basically manage the website, where you manage the content.
As you can see in the screenshot above you can have multiple webhooks (like in this case) to trigger different stagings. In the future, you'll be able to run a Lambda function from there as well.
Apps - to Improve Your Workflow
Storyblok allows you to expand your editorial workflow with some custom apps. You can install extensions like previously mentioned Tasks, or S3 Backups, or Releases to combine multiple changes into one. You can read more about available apps here.
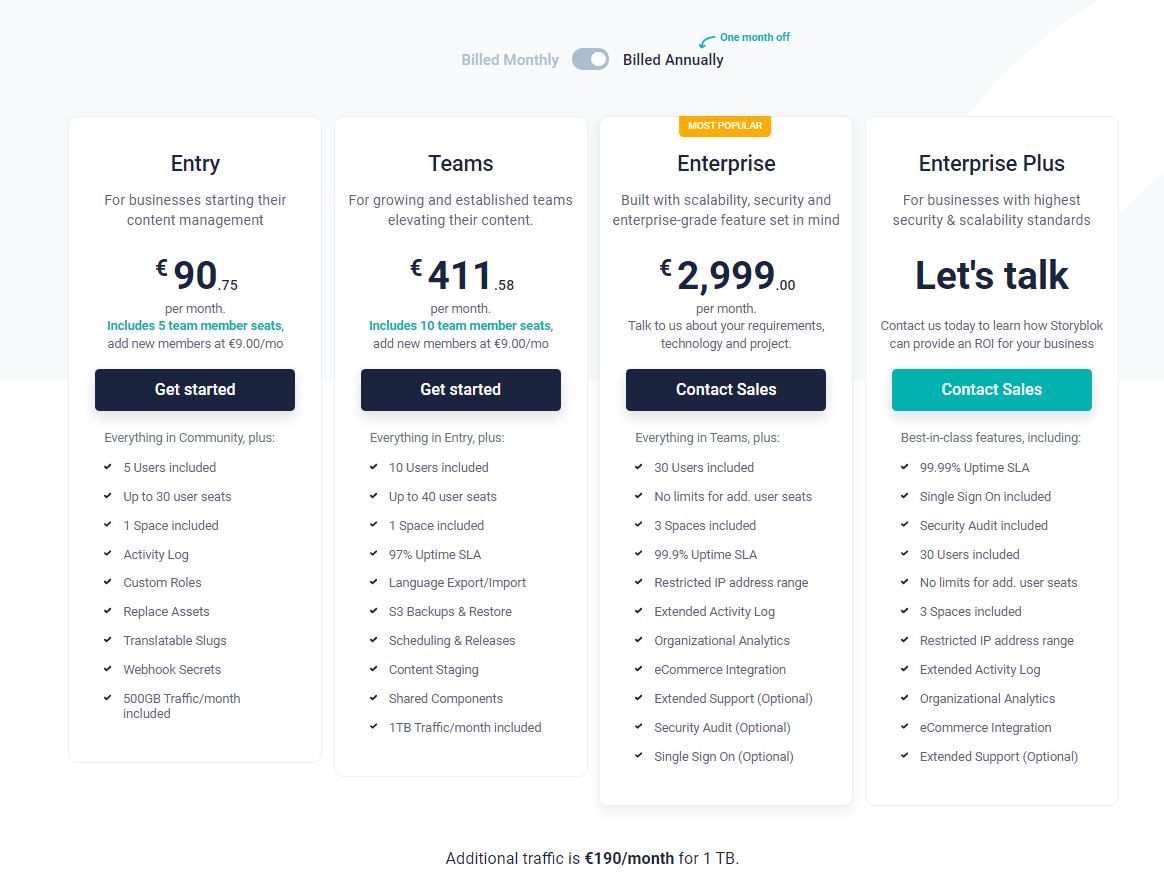
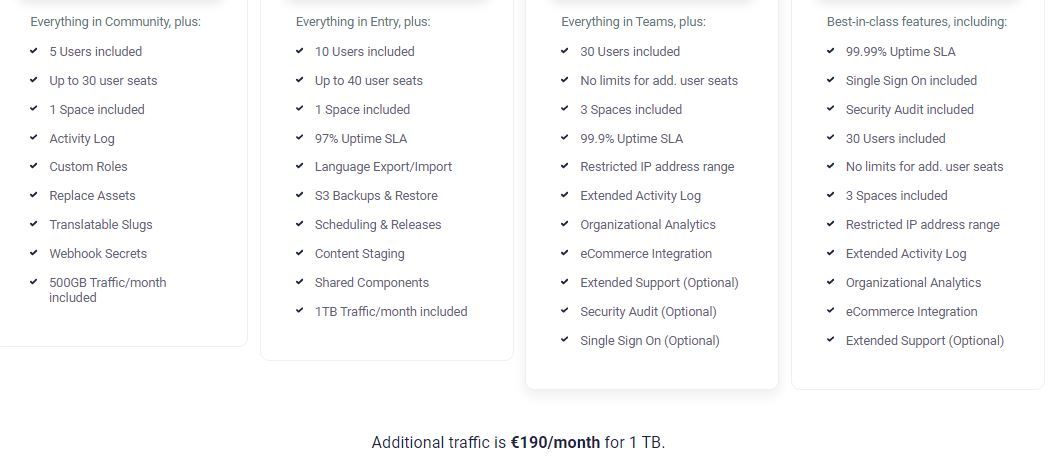
Pricing and Features
Is Storyblok affordable? Does the availability of the features make sense?
Let's check a pic first:
- Free tier - good for the first usage. You have everything you need to test it.
- Basic - most important features here: Autosave, Datasources, Responsive Preview. It makes sense to upgrade from free if you really want to use Storyblok.
- Advanced - adds Custom Roles, S3 Backups, Language Export/Import, and the ability to replace assets. If your website (or business policy) doesn't need those you can skip this section.
- Premium - all aboard. Scheduling and Releases - cool feature if you want to publish many changes at once. Content Staging - you are working on different changes at the same time? Shared components - create one base of components and share it among many Spaces (yes, build many websites from one source of component, cool ha)
- Enterprise - 99.9% SLA, 3TB traffic and 30+ users.
It is important to mention that different Apps require different plan types for you to be able to work with them. Some can be used with a Basic subscription while others can be used only with a Premium subscription.
Support
You can contact support using a chatbot on their website. Support team responses are fast. We've needed them in a few situations and can't complain about the reaction times.
What Do Clients Say?
Wherever we used Storyblok we got nothing but good reactions. Same with from Avenues team.
Bejamas stood out as experts on the Jamstack products that are available and recommended Storyblok CMS which was not on our radar previously. That kind of guidance, approachability, and subject matter expertise is what we were looking for. I am very happy with our decision.
Check the full Avenues: The World School case study here.
Pros and Cons
- Great editor experience provided by visual editor
- Ability to extend standard field types with custom plugins
- Ability to extend the editorial workflow with Apps
- Support for multilanguage / internationalization
- Ability to copy/paste elements in Editor
- Official gatsby-source-storyblok plugin is not very well supported. There is no official support for gatsby-image.